
by sketch.io | Jun 12, 2019 | News, Releases
Here’s a few things to keep in mind when using Sketchpad 2019:
- Your previous saved drawings won’t be in the file pane.
- If you’d like to transfer a file created with a previous version of Sketchpad, you can export the file as a .Sketchpad and then import the file into Sketchpad 2019.
- Let us know your thoughts and if you experienced any problems by submitting a bug report.
- You can still access Sketchpad 5.1 by visiting sketch.io/sketchpad
Try out Sketchpad 2019
Here’s some highlights from the new version:
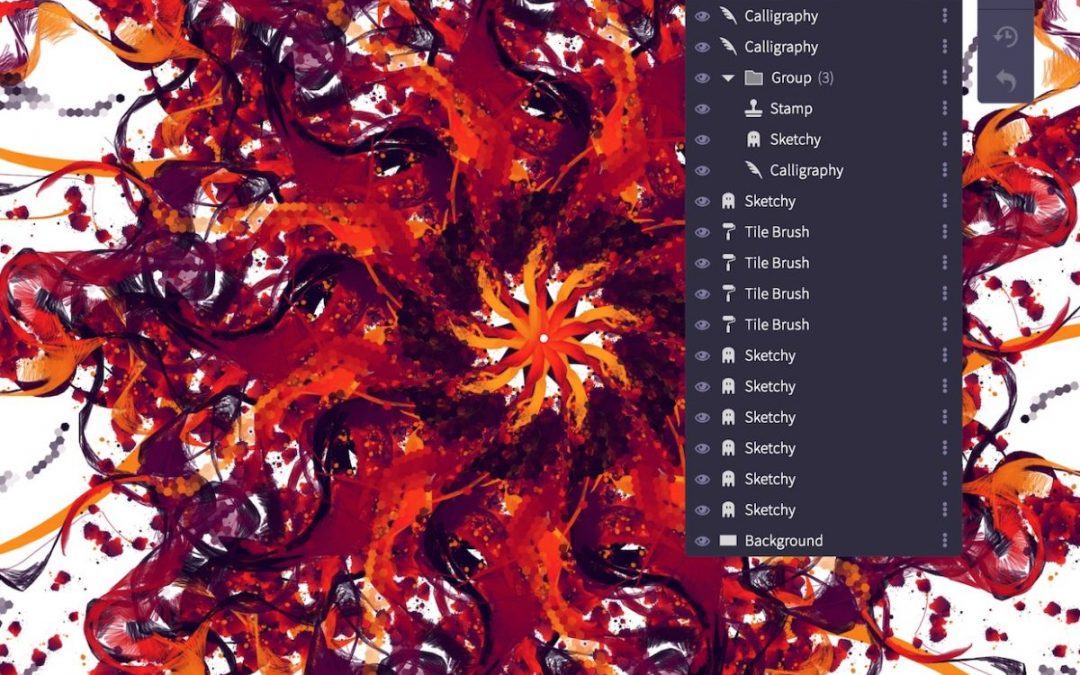
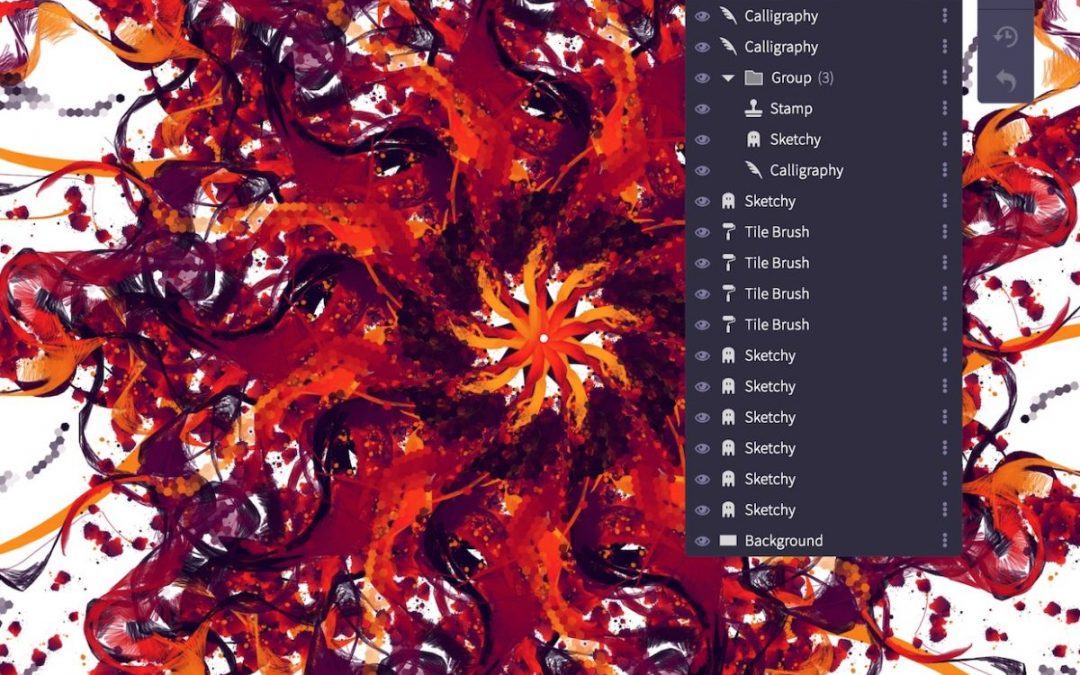
- Group support for layers pane!
- Creating a new group is easy, you can either:
- Create a selection of layers, then press “CMD+G” on the keyboard.
- Create a selection of layers, then inside the Layers pane click on the “Group” icon.
- Editing groups is just as easy:
- DblClick to select an item within a group while using Select Tool.
- Gradient editor improvements
- Editing gradients couldn’t be easier:
- Simply click twice using Select Tool on any Shape to edit Gradient fills.
- Click anywhere along the gradient to add new color stops!
- Click on color stops to edit with the Color Picker!
- SketchAPI codebase was migrated into ES6 and documented with JSDoc.
- Text tool improvements
- Contextual menus: Easily move text, update bold/italic/underline while you’re creating your text block.
- Ability to size the text based on the FitText algorithm or by specific setting the FontSize
- User Interface improvements
- Tools are now neatly organized along the navigation bar for ease of access.
- Layers pane & history controls are now in a Floating Toolbar which can easily be repositioned.
- Over 200 other minor optimizations & bug fixes!
We’re always looking forwards to, and towards user input—you’re opinion is important to us! Please, feel free to let us know how this version is working for you, as well as any suggestions you have.
Wishing you all the best in 2019! ?

by sketch.io | Jan 19, 2018 | Releases
Have no fear, Sketchpad 5.1 is here! Check out the latest features:
Get in touch with us and send us your thoughts or let us know about an issue!

by sketch.io | Jan 4, 2017 | Releases
Extra extra! There’s a new Sketchpad in town! Here’s a rundown of the latest features:
- Choose a theme, or create your own! ? My current favorite is Deep Purple!
- 12 languages professionally translated, complete with LTR/RTL support:
- Realtime preview of tools while editing settings!
- High-Res export is now more reliable with all tools.
- SVG export has been added.
- Heart shape added.
- A few spunky new clipart have been added, not much, but super cute, more soon!
- The interface has been smoothed out, to be more a structured, uniform, and visual user experience.
- Vector Fill has greatly improved support for Clipart.
- Bitmap Fill (previously Floodfill) is back! The latest version creates a vectorized cache of the floodfill region making future renders much speedier.
- Much speedier scrolling of Layers/History panes thanks to Clusterize.js
Hope you enjoy! Btw, If you work with a school or non-profit education center contact me about getting a free license to use SketchPad with your students.

by sketch.io | Jun 17, 2016 | Releases
I’m excited to announce Sketchpad 4.0! The focuses on this release has making the app more colorful, faster, and easier to use.
Here’s an overview of what’s new:
- Stroke/Fill is available on all brushes.
- VectorFill replaces Floodfill for crisper edges and much faster rendering! This can lead to some fun by importing an SVG into Sketchpad, re-coloring it, and download it back as an SVG (right click to download!).
- Linear gradient editor
- Radial gradient editor
- Text updates with special thanks to OpenType.js & some inspiration from FitText! Editing text now feels very smooth. Additionally these new features are available:
- Font Size is automatically set based on textarea dimensions
- Bold, Italic, Underline & Stroke styles
- Align Left, Center, Right & Justify
- Line Height & Letter Spacing
- Crop has been merged with the Resize tool making life simpler. What’s better the crop tool now automatically zooms your viewport to fit so you can see your entire document while cropping.
- Your library view has been updated with a more robust & spacious interface, along with more obvious buttons for renaming, duplicating, and removing documents.
- High-res export now works on all tool and style combinations!
- New auto-save UI allows you to disable the ‘auto-saving’ feature. This is helpful especially on large documents with thousands of layers that may take awhile to autosave. Although, to that end, auto-saving is much faster in the new version.
- And finally you’ll find an export button right on the toolbar for all those who requested it!
- Special thanks to jsondiffpatch which is now used in Sketchpad’s history.
There are a couple things that could not be 100% converted to the new version Sketchpad. You may want to consider whether these matter to you before upgrading your files (you will be prompted). My apologies for any inconvenience these may cause you:
- FloodFill was depreciated. It just did not make sense to keep in. It cost too much to maintain, it was notorious for crashing users browsers. Sketchpad is a vector app, so a bitmap FloodFill never made sense. The new VectorFill replaces the FloodFill, and the results are much nicer!
- LinearGradient format needed to be upgraded in order support the new Gradient Editor, in doing so LinearGradients may shift slightly.
If for any reason you’d like to use the older version of Sketchpad you can find it at its new permanent URL: https://sketch.io/sketchpad-3.7.6/
Or better yet, check out the latest!
https://sketch.io/sketchpad/

by sketch.io | Feb 3, 2015 | Releases
Sketchpad v3.7 is here! Here’s a list of new features:
- High-Res export for print! 300DPI
- Autosaving to library!
- Document resizing.
- Path smoothing on Pencil tool—no more shaky lines!
- Path tool – curved path editor.
- Polyline tool – straight line editor.
- Arrow brush with curved path (or straight path)
- More background styles! Colors, gradients and patterns, oh my.
- Outline style on Shapes, Text, and various supported Brushes.
- Angle control on Linear Gradient style.
- Color Noise on Linear & Radial Gradients
- Designed for Mobile/Desktop hybrid experience.
- Improved speed of undoing multiple actions.
- Text-box resizing without scaling by holding ShiftKey.
Play around with the latest version to see for yourself ?

by sketch.io | Jul 19, 2013 | Releases
Sketchpad 3 is available in the Chrome Webstore (for free), combining WebGL effects with vector editing, and lots of HTML5 goodness!
Some of the major improvements include:
- Webcam FX core integration—take photos with your camera, add filters, and place into your drawing!
- Save your entire drawing, from vector commands, to attached assets into a single .SKETCH package container which can be reloaded into the app via Drag & Drop. Special thanks to Zip.JS
- Gradient text support (with live preview).
- Improved SVG parsing/rendering.
- Improved UX.







Recent Comments