
by sketch.io | Feb 3, 2015 | Releases
Sketchpad v3.7 is here! Here’s a list of new features:
- High-Res export for print! 300DPI
- Autosaving to library!
- Document resizing.
- Path smoothing on Pencil tool—no more shaky lines!
- Path tool – curved path editor.
- Polyline tool – straight line editor.
- Arrow brush with curved path (or straight path)
- More background styles! Colors, gradients and patterns, oh my.
- Outline style on Shapes, Text, and various supported Brushes.
- Angle control on Linear Gradient style.
- Color Noise on Linear & Radial Gradients
- Designed for Mobile/Desktop hybrid experience.
- Improved speed of undoing multiple actions.
- Text-box resizing without scaling by holding ShiftKey.
Play around with the latest version to see for yourself ?

by sketch.io | Oct 28, 2013 | News
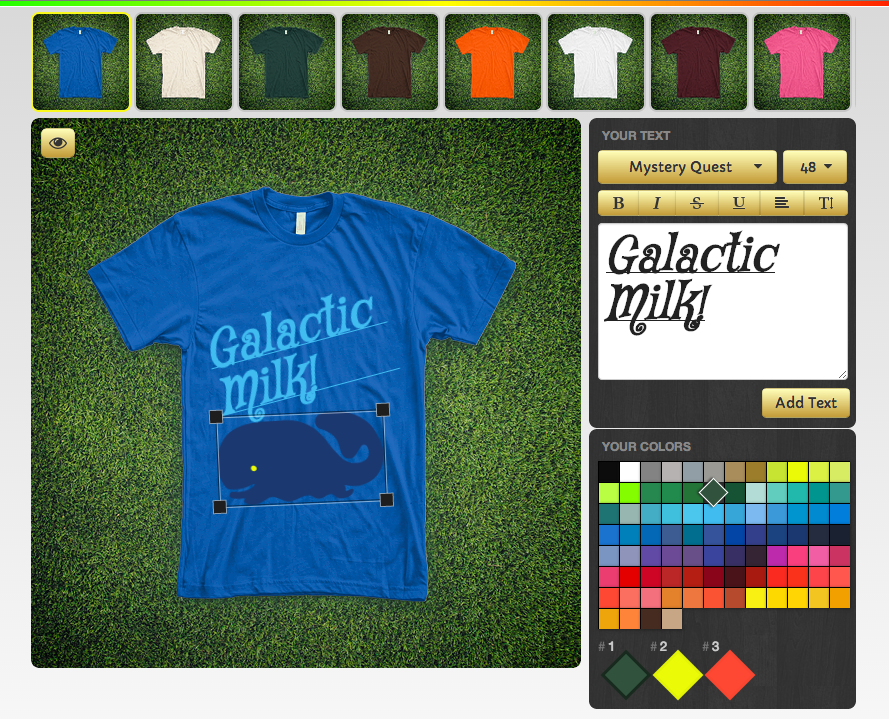
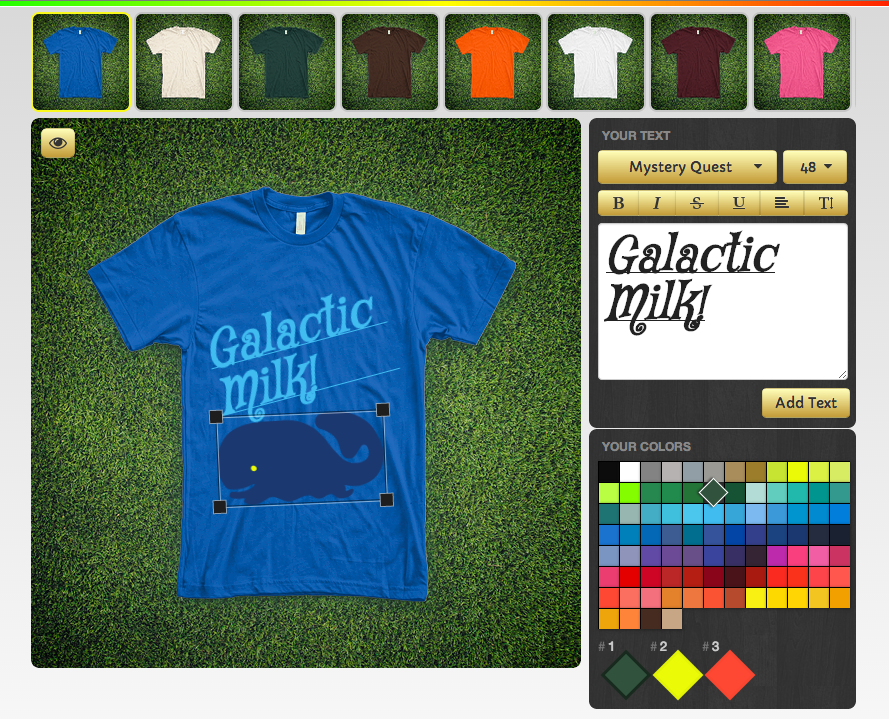
Sketchpad has been used in applications from scientific machine learning, to kids drawing, but we haven’t had much chance to focus on any commercial aspects. This is why we’re excited to be changing that. We’re gearing up to provide the technology that makes your users product customization experience quick and easy by tapping into our experience + codebase in building Sketchpad.
One of the many features we’re creating to push the envelope is instant previews of customized products—there is no more need to upload the artwork, process the preview on the server, and then download once again, this can all be done in milliseconds in the browser.
We’re looking for partners who own print companies, with websites that are in the need of automation and HTML5 goodness. Connect with us—https://sketch.io/contact.html

by sketch.io | Jul 19, 2013 | Releases
Sketchpad 3 is available in the Chrome Webstore (for free), combining WebGL effects with vector editing, and lots of HTML5 goodness!
Some of the major improvements include:
- Webcam FX core integration—take photos with your camera, add filters, and place into your drawing!
- Save your entire drawing, from vector commands, to attached assets into a single .SKETCH package container which can be reloaded into the app via Drag & Drop. Special thanks to Zip.JS
- Gradient text support (with live preview).
- Improved SVG parsing/rendering.
- Improved UX.
by sketch.io | Nov 3, 2012 | Releases
UPDATE: Read about Sketchpad 3.0
Where Sketchpad 2.0 introduced non-destructive vector + bitmap editing on the web, Sketchpad 2 webpage.1 (SP2.1) takes that bland package of vector tools and borrows features from Sketch Mobile, an app that exhibited my furthest exploration in creating colorful enviroments. SP2.1 is great at creating background wallpapers quickly now that most of the tools work with gradients, and are all editable in place—this can be especially fun on tools like Mr. Doob’s generative brushes, and the improved stamp tool.
New features include:
- Multiuser drawing (NodeJS + Socket.io)
- Editable generative brushes: Chrome, Fur, Shader, Sketchy, Web (via Mr Doob‘s Harmony)
- Spacebar+drag while your in a brush (recommended by Chris Smith)
- Change the tool type in the options drop-down menu after you’ve created a layer (Chris Smith)
- Preview (ghost) the stamp tool before you apply it (Chris Smith)
- Crayon tool reintroduced from Sketch Mobile.
- Shapes: Rectangle, Ellipse, Polygon, Gear, Star, Burst, Radial Burst, Spiral (Sketch Mobile)
- Gradients in the style window, useable with most tools.
- Stamp tool now has “Translate” feature, combined with a low “Flow”, and a nice looking gradient, can create beautiful tapestries in a few clicks.
You can access SP2.1beta in two ways:
- Create your own multi-user drawing room (replace “myRoom” with your room):
- Create your own personal drawing room:
Have feature requests, or thoughts of how the interface is horrible? I would love to hear!
by sketch.io | Oct 10, 2012 | Releases
UPDATE: Read about Sketchpad 3.0
Introducing a new way to create graphics online. Sketchpad 2.0 is a non-destructive vector & image editor, built in HTML5, that you can start using right now, for free! I/O is for input and output, that means, any drawing you make can be shared, forked, and edited.
You can drag and drop images and SVGs into your browser to place them in your drawing. Then drag, resize and rotate. The time-machine feature provides unlimited undo/redo functionality. There’s a huge collection of fonts, graciously provided by those involved with the Google Fonts Directory—the text tool allows you to preview exactly what your text looks like, instead of editing and clicking “apply” over and over. The select tool allows you to edit any layer, and even do bulk operations, such as changing the color of multiple layers.
Want your own Sketchpad installation? Sketchpad can be used for recoloring patterns for print or textile industries, drawing/photo competitions, customizing products, kids communities, collaging, or whatever else you can dream up, feel free to contact me with your project details.
by sketch.io | Jul 18, 2012 | Releases
Sketch Mobile is a drawing app build for mobile browsers; taking advantage of technologies such as multi-touch, the accelerometer, and the gyroscope; providing a fun & novel environment to express yourself in colorful ways ? Sketch Mobile was commissioned by Google as part of the Mobile Chrome Experiments released at Google I/O show in San Francisco. It was an exciting project to be part of, I hope you enjoy!
This is a short rundown of some of the technologies used to create the Sketch Mobile app;
- Accelerometer—shake the device to clear the drawing like an Etch-a-Sketch.
- Canvas—used to create the drawing area and outputs of all the tools pixel/vector based tools. This has long been one of my favorite HTML5 elements ?
- CSS3—used to create responsive design, looking the same on mobile devices as on desktop computers.
- Gyroscope—controls where the drips go using spray paint tool.
- Icon Fonts—used for all the graphical elements within the application.
- localStorage—used to keep configuration when user comes back.
Icon Fonts
One of the biggest challenges in this project was creating a design that would work as well on a 30” monitor, as it would on an iPhone display—without programming separate designs for each of them. In order to achieve this resolution independence we had to throw raster images out the window; instead we opted to use Icon Fonts along with some fancy CSS3 designed/coded by Daniel Christopher.
Icon Fonts allow you to create a package consisting of your own custom SVG illustrations, which are embedded with the @fontface CSS3 attribute; the best part is, this feature is supported by all modern browsers (http://caniuse.com/fontface). My favorite resource for creating your custom fonts is IcoMoon (http://keyamoon.com/icomoon/), they make generating Icon Fonts a snap! Check it out ?
The only Javascript required for this scalability is the “font-size” on the html/body—everything else uses em’s or %’s to scale from what that “font-size” was set to, looking like this;
var width = window.innerWidth / 1280;
var height = window.innerHeight / 800;
var ratio = Math.min(width, height) * 100 >> 0;
document.body.style.fontSize = ratio + "%";
Event.js
Another hurdle in creating Sketch Mobile was getting the Events working the same across devices, and prototyping missing event features such as gesture support. I ended up putting together one of the most complete events libraries available—this library is especially relevant if you’re building a HTML5 Canvas application, as it takes into account CSS zooming. Event.js is available to you at Github (https://github.com/mudcube/Event.js) under the MIT license. The primary features of the library includes;
- 1 finger click, dblclick, and dbltap—Ghost onclick event shaves off 300ms on response.
- 1+ finger tap, taphold, drag, and swipe—Customizable, from 1 to 12 fingers.
- 2+ finger pinch, and rotate—Customizable, from 2 to 12 fingers.
- Shake detection.
- Keeps track of scaling, event bubbling, bounding boxes, and other things manually, in order to make sure things work the same across browsers.
In developing Sketch Mobile, a few other projects were indispensable in helping to shave a time in the development process, and make life easier;
Tongseng for TUIO
Tongseng allows developers to use the MacBook pro touch pad as if it were an iPad, transmitting touch events to the browser. It can be a bit tricky to install, but totally worth it… if you’re having problems installing it, you’ll need to compile it on your own, and in XCode you’ll want to click on “fix errors” and switch the code over to the latest SDK. To learn more, head over the excellent HTML5Rocks article on Developing for Mobile Touch by Boris Smus, and head to the bottom of the page near “Developer Tools” to read more.
Adobe Shadow
Developer tool from Adobe that allows you to use your desktop computer as a debug console for mobile devices. You can connect to your device wirelessly, and use your browsers normal error console to get helpful messages that will help debug your applications. Shadow works with Mobile Safari, Chrome Mobile, and the Android Browser; http://labs.adobe.com/technologies/shadow/
Chrome Mobile Debug
Even better than Adobe Shadow is the built in debugger for Chrome Mobile. It provides pretty much the same type of functionality as Shadow, but is more “integrated”, and less buggy. Read more about how to get this up and running; https://developers.google.com/chrome/mobile/docs/debugging
…
Read more about Sketch Mobile on the “Information” section @ http://sketchpad.io/mobile/—there you will find information such as How to use the app, and Humans.txt for a full list of contributors.
I apologize for the psychedelically colorful presets on the tools ? Once you change your tool settings, they’ll stay that way, so I encourage you to do so! Here’s a few drawings created with Sketch Mobile;
by sketch.io | Oct 27, 2009 | Releases
UPDATE: Read about Sketchpad 3.0
Sketchpad is a free application utilizing <canvas> to allow anyone with a web-connection and a recent copy of Safari, Firefox, Opera, or Chrome the ability to create beautiful drawings.
Sketchpad includes a number of Drawing Tools — including: Text, Shape, Spirograph, Brush, Calligraphy, Pencil, Paint-Bucket, and Stamp. These tools can be used together with the provided database of Colors, Gradients, and Patterns — or you can create you own custom styles by clicking on the “COLOR”, “GRADIENT”, or “PATTERN” tabs on the top-bar. Sketchpad also includes a few generic Drawing Utilities — including: Marquee, Crop, Eraser, and a HSL/RGBA Color-Picker. Be sure to click on “LIGHT” mode on the top-bar for extra fun ?
Feel free to add your Sketchpad drawings to our Flickr group, we’d love to see them!
Here are a few drawings made with Sketchpad:
by sketch.io | Mar 2, 2008 | Releases
Welcome to the preview of Sketchpad. Though not all browsers support <canvas> we’re working hard to extend support before our official release. Until then, you lucky FireFox users (download Firefox) will be able to kick the tires and hold the wheel of what we believe will become the new standard in Web-authoring.
Sketchpad uses the little-known <canvas> tag to provide users and publishers with full control over the presentational qualities of their work. Directly accessing vector graphics, the <canvas> tag gives publishers real-access to their users’ display. The <canvas> tag will be available in HTML 5.0. In the meantime, we’re working to extend support to Internet Explorer, and working on compatibilty with Safari/WebKit’s javascript layers.
In the late 90’s, Macromedia released flash 7.0, using Actionscript. This allowed web developers to incorporate advanced graphics and programming into their website. Unfortunately, flash files are difficult to edit and require browser-side plugins. This proprietary format has never-the-less, received wide acclaim and usage over the years. Canvas is something new. With canvas, programming is handled in plain Javascript. Developers and users are given a simple way to manage their interactive programs. Further, canvas is a simple vector programming interface. Whether you’re using a mobile phone or a wide screen display, your Canvas webpages are guarenteed to be crisp, clear and responsive.




Recent Comments